در طراحی سایت از تگ هدینگ چگونه استفاده کنیم ؟
یکی از واژه هایی که در طراحی سایت پر کاربرد است استفاده از تگ های heading است. این تگ ها برای نمایش ساختار صفحه به کاربران کاربرد دارد. در طراحی سایت تگ های هدینگ باعث می شود که برخی نوشته ها از سایر نوشته های سایت از نظر اندازه و سایز بزرگتر باشند و یک نما و دید کلی را به مخاطب در مورد مطالب و محتوای سایت بدهد. سعی کنید در طراحی سایت از این تگ ها به صورتی ترکیبی استفاده کنید که کار جستجوی صفحات را برای کاربران آسان تر سازد.
در طراحی وب سایت چه روش های برای تگ های هدینگ مناسب تر است؟
روش اول در طراحی سایت به این صورت است که یک نوشته خلاصه و چکیده ای از مطالب را بنویسید و تعدادی از عبارات مهم را در درون آن قرار دهید که با متن شما ارتباط تنگاتنگی دارند، در این قسمت سعی کنید از قرار دادن چکیده در تگ هدینگ که به صورت واضح ساختار صفحه را بیان نمیکند و نیز استفاده از تگ هدینگ در جاهای غیر مرتبط و استفاده متوالی و پشت سر هم از تگ های یک تا شش خودداری کنید.
روش دوم در طراحی سایت استفاده از تگ در جای مناسب و معنا دار خودش است، زیرا استفاده زیاد باعث می شود که کاربران و بازدیدکنندگان اذیت شوند.
زیاده روی در استفاده از این تگ ها و قرار دادن همه نوشته ها در این تگ و نیز استفاده از این تگ برای زیبایی نوشته ته نمایش ساختار سایت مواردی است که باید از انجام آن خودداری کنید.
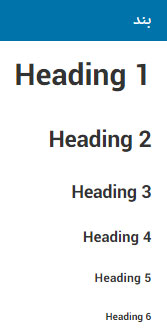
تگ های مناسب پیشنهادی به این صورت است:
H1 استفاده در عنوان مقاله یا مطلب بهترین تعداد به کار بردن 1بار
H2 استفاده در عناوین داخل مطالب بهترین تعداد به کار بردن 2تا 5 بار
H3 استفاده در زیر عنوان های داخل مطلب بهترین تعداد به کار بردن تا 6 بار
H4 استفاده در عنوان برای منوها یا عنوان نظرات بدون محدودیت
H5 استفاده در عنوان برای منوهای سایت بدون محدودیت
H6 استفاده در عنوان برای فوتر بدون محدودیت